Anchors and Pivots for UI Transformations
What are they for?
Different monitors can be at different resolutions. Players with all kinds of different resolutions play Redmatch 2, which means the UI has to account for that.
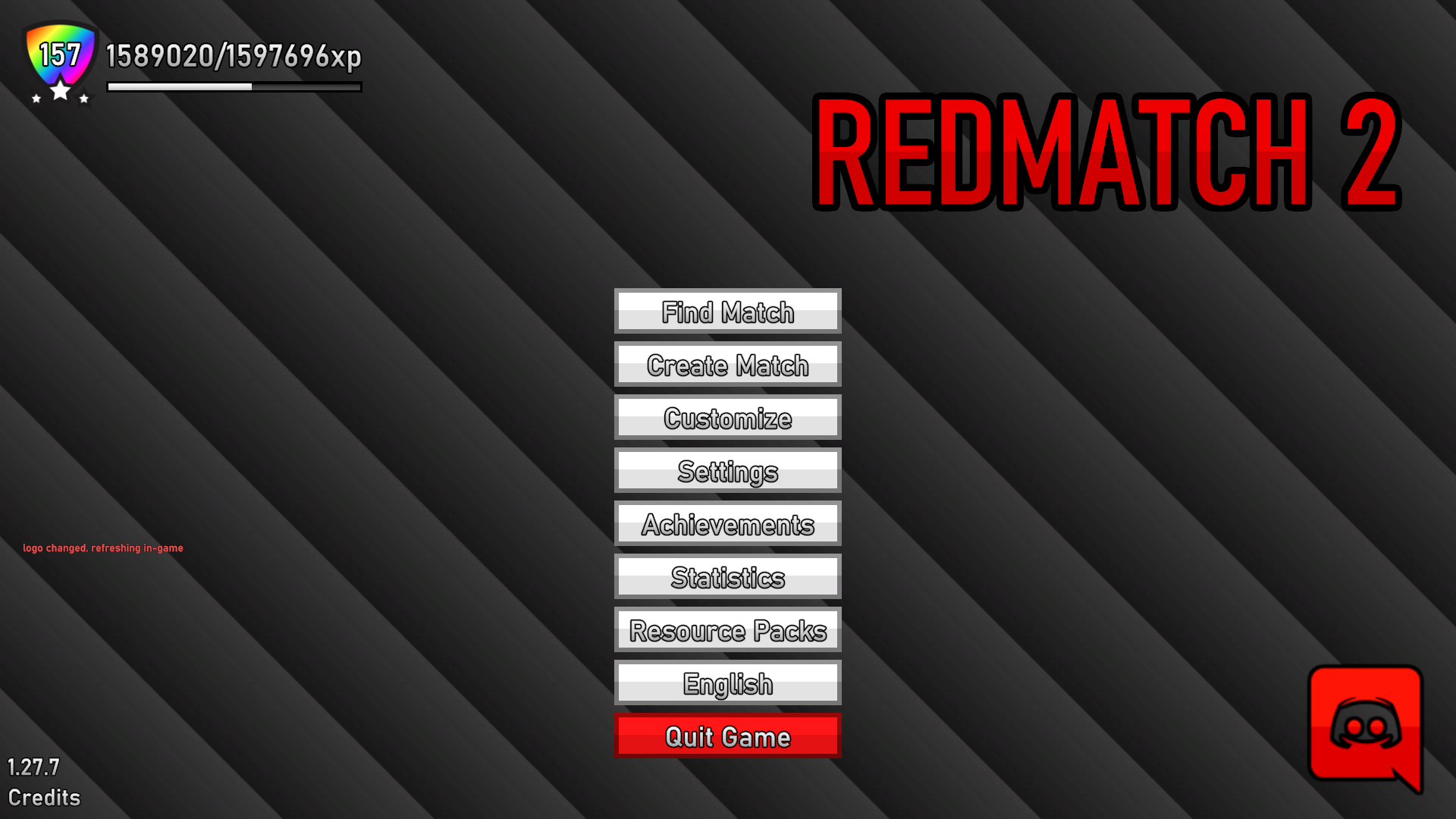
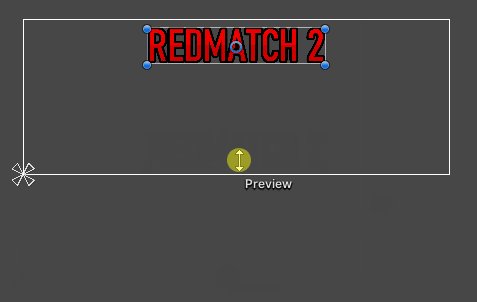
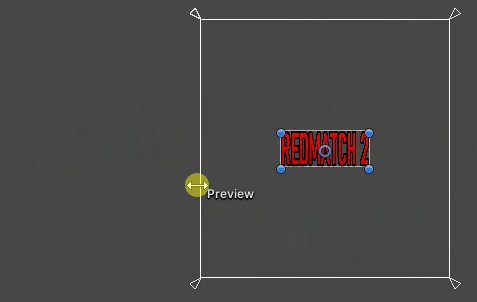
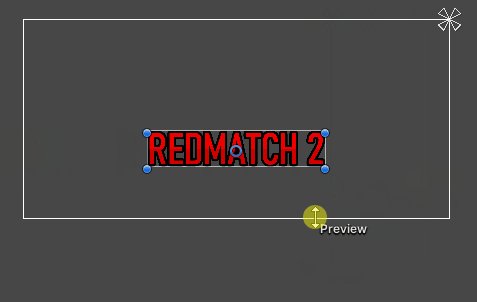
For example, say I wanted to move the logo to the right side of the screen by changing the anchoredPosition.
If I set the logo.json file to this (I took the default anchoredPosition and changed the x value):
{
"anchoredPosition": {
"x": 500.0,
"y": -200.0
}
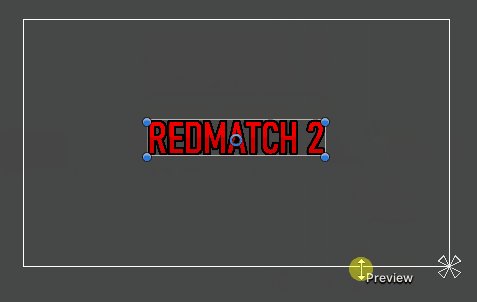
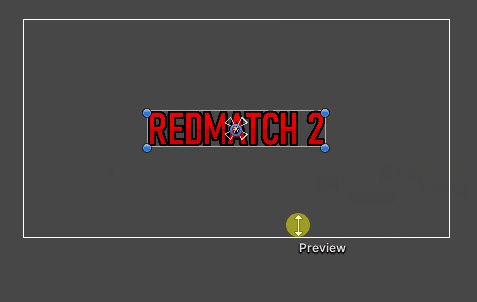
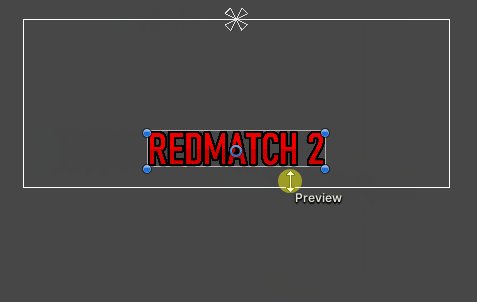
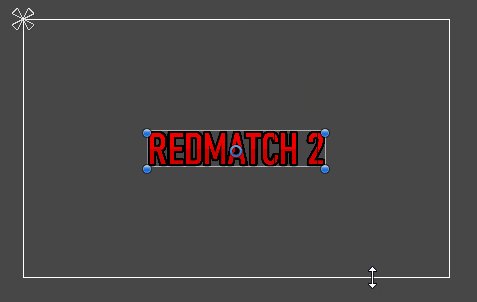
}The logo has been successfully moved to the right side of the screen.

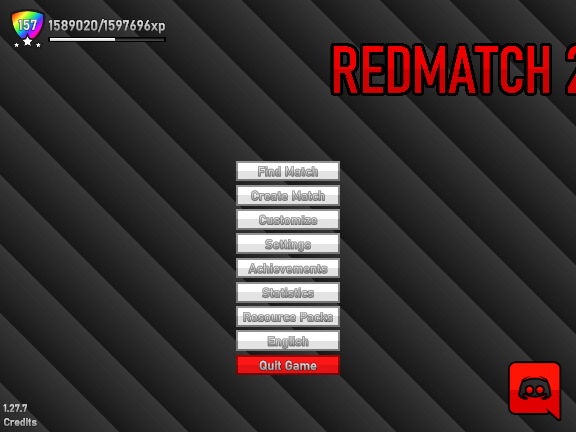
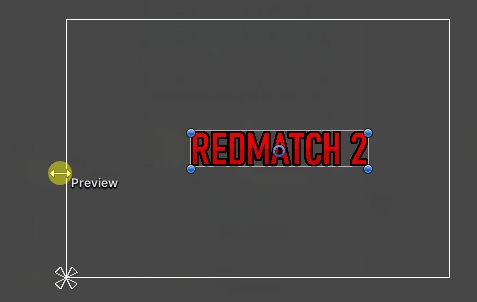
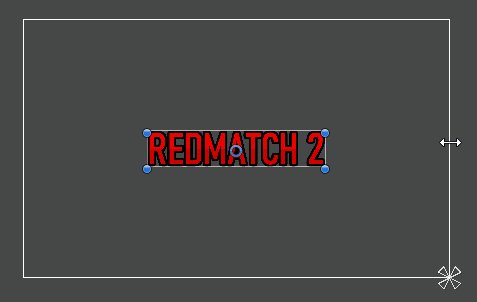
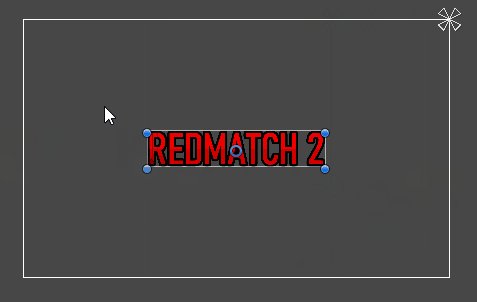
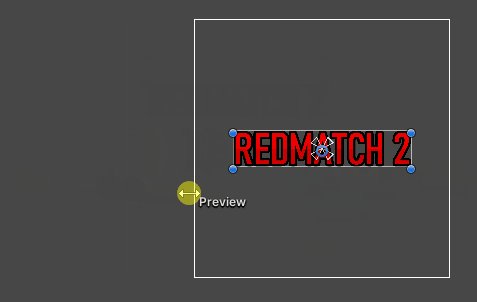
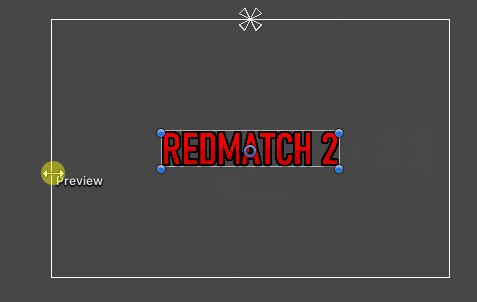
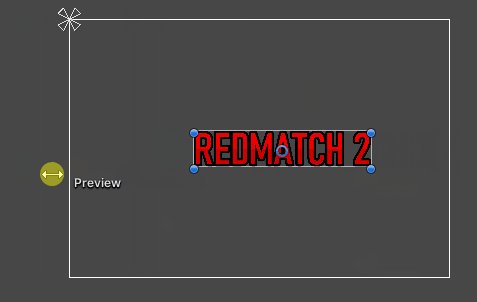
But what happens if you view it on a 4:3 monitor?

That's not good. The edge is cut off. The reason for this is because by default the logo is anchored to the top center of the screen, which means when you change the resolution, its position will change relative to the top center of the screen.
To fix this, we need to set the anchorMin and anchorMax values properly.
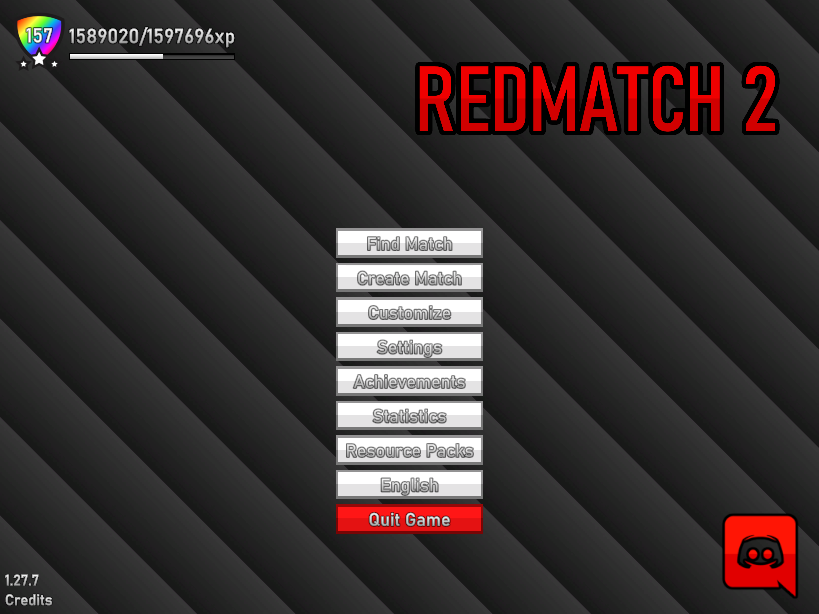
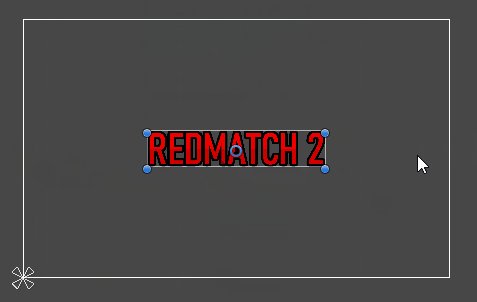
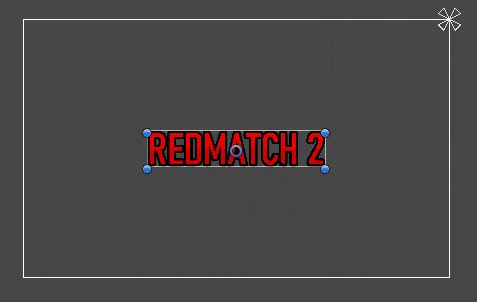
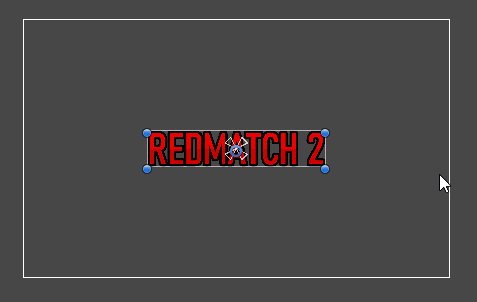
Since the logo is clipping out the top right, I want the logo to position itself relative to the top right of the screen. To do this, I'll set the anchorMin and anchorMax x and y values to 1. 1 for x is right, 1 for y is top, so the element will now align to the top right. I also have to modify the anchoredPosition to account for the new anchors, since now the anchoredPosition is relative to the top right instead of the top center.
{
"anchoredPosition": {
"x": -450,
"y": -200.0
},
"anchorMin": {
"x": 1,
"y": 1
},
"anchorMax": {
"x": 1,
"y": 1
}
}

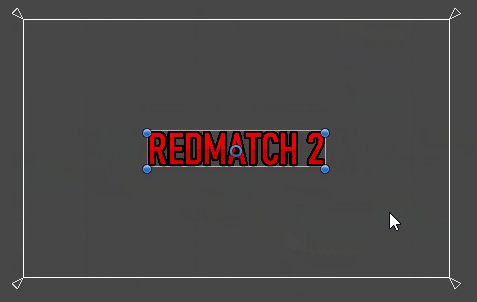
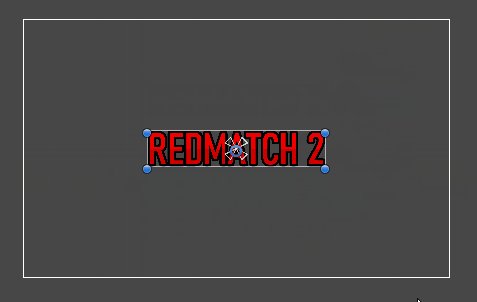
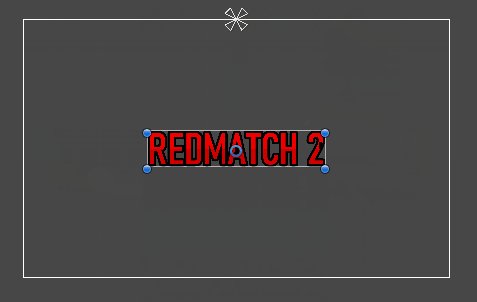
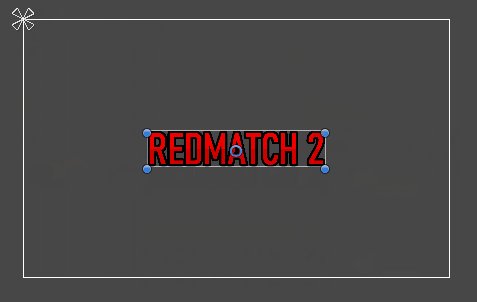
Success.
How do I use them?
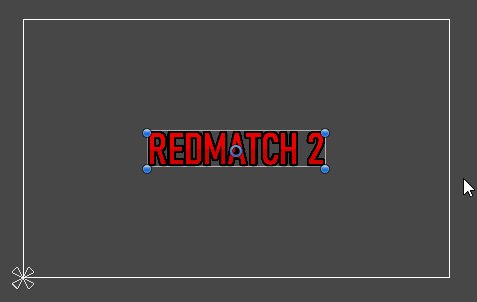
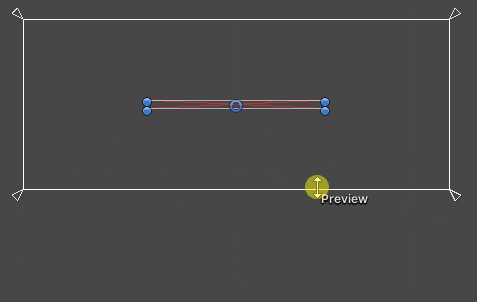
anchorMin and anchorMax are vectors with a range of 0 - 1. The numbers depict the relative percentage of the screen that the anchor should lock to. For example, 0.5 on the x means that the anchor will lock to 50% of the screen (the center), and 1 on the x means that the anchor will lock to 100% of the screen (the right side).
anchorMin is the bottom left of the element, and anchorMax is the top right of the element.
Examples
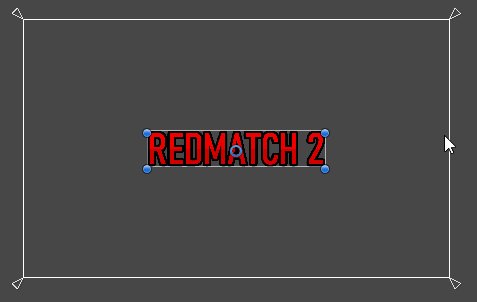
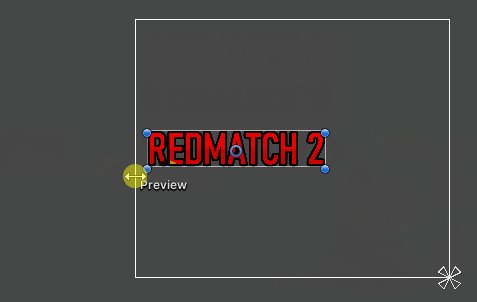
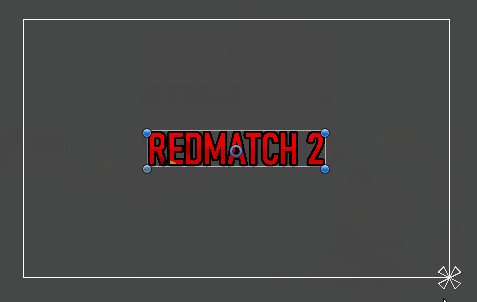
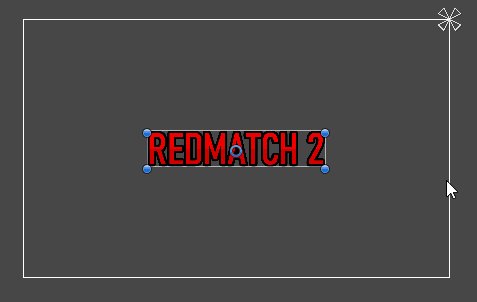
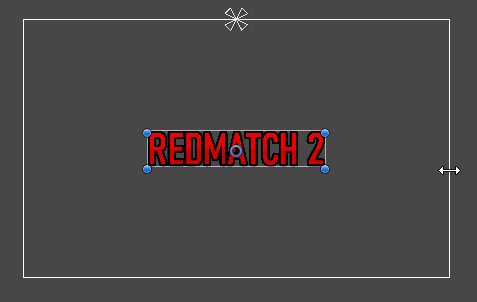
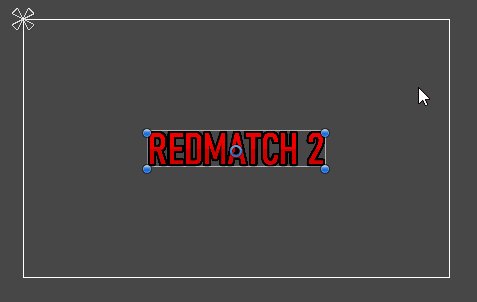
Here are some examples of various anchor setups:
{
"minAnchor": {
"x": 0,
"y": 0
},
"maxAnchor": {
"x": 0,
"y": 0
},
}
{
"minAnchor": {
"x": 0,
"y": 0
},
"maxAnchor": {
"x": 1,
"y": 1
},
}
{
"minAnchor": {
"x": 1,
"y": 0
},
"maxAnchor": {
"x": 1,
"y": 0
},
}
{
"minAnchor": {
"x": 1,
"y": 1
},
"maxAnchor": {
"x": 1,
"y": 1
},
}
{
"minAnchor": {
"x": 0.5,
"y": 0.5
},
"maxAnchor": {
"x": 0.5,
"y": 0.5
},
}
{
"minAnchor": {
"x": 0.5,
"y": 1
},
"maxAnchor": {
"x": 0.5,
"y": 1
},
}
If the anchors are separated like this, it will stretch instead of offsetting. Another behaviour is that the sizeDelta variable won't control the size of the element, but the distance from the anchors.
{
"minAnchor": {
"x": 0,
"y": 1
},
"maxAnchor": {
"x": 0,
"y": 1
},
}
Also, I'm gonna be honest, I don't understand this too well myself so explaining is really difficult. I hope you got the info you needed from the examples, if not then feel free to ask me on Discord.