Font Styles
What are they for?
You can use font styles to give your font a custom outline or drop shadow (with an Underlay) and change the default color (with FaceColor).
How do I use them?
To use font styles, you will need your own font file. The font file that changes the default font for every text element in the game is named "font".
You also need a JSON file for your font. To change a style, add it to the styles variable in the JSON file. If the style changes a color, use the color variable. If the style changes a number, use the value variable. The styles variable is a list of all the styles for your font.
Here are the styles currently available:
| Name | Description | Type |
|---|---|---|
| UnderlayColor | Renders the text twice, underneath the first render. This determines the color of the second render. | Color |
| UnderlayDilate | Determines how bloated or shrunken the underlay is. | Number |
| UnderlaySoftness | Determines how blurred the underlay is. | Number |
| UnderlayOffsetX | Determines how much the underlay is shifted on the horizontal axis. | Number |
| UnderlayOffsetY | Determines how much the underlay is shifted on the vertical axis. | Number |
| FaceColor | Determines the color of the text. | Color |
Example
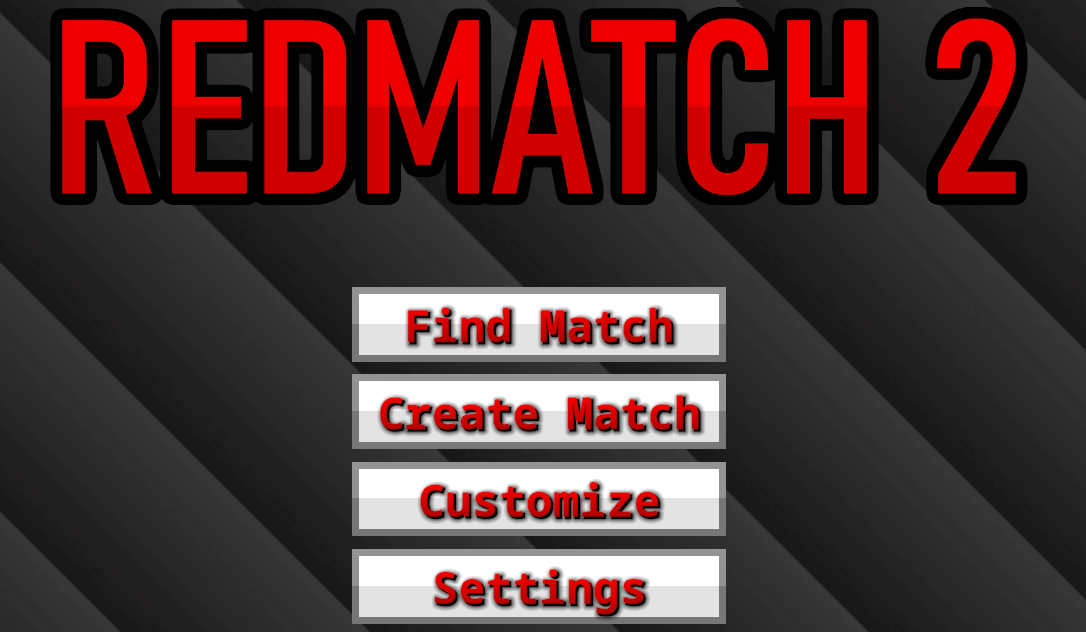
Here's an example that gives the font a red color and a custom drop shadow.
The result:

The font.json file:
{
"styles": [
{
"name": "UnderlayDilate",
"value": 1.3
},
{
"name": "UnderlayColor",
"color": "#000000"
},
{
"name": "UnderlaySoftness",
"value": 1
},
{
"name": "UnderlayOffsetX",
"value": 1
},
{
"name": "UnderlayOffsetY",
"value": -1
},
{
"name": "FaceColor",
"color": "#FF0000"
}
]
}You don't have to set every style, only the ones you need.